イラストレーター講座や、パスツールを使って描く方法については各方面で詳しい解説がなされており、googleで検索すればすぐヒットしますので、ここではしません。
ここでやるのは、パスなんて使わずに鉛筆ツールでいきなり描いた方が都合の良い8bit世代向けの手抜きの方法です。どちらかと言えば邪道なのですが、邪道だからこそ、気づきにくいというか。正直、フォトショの使い方は人それぞれなので、十人いれば十人ともそれぞれ何か違いがあります。

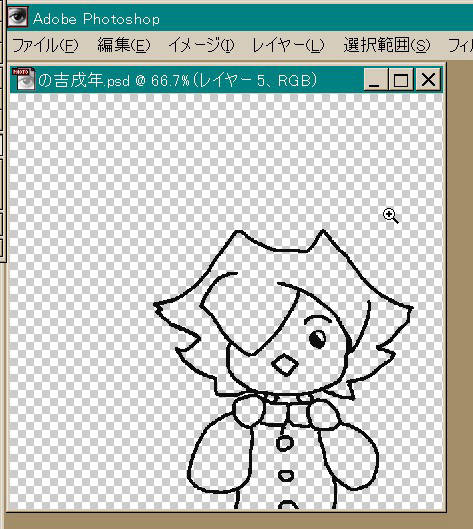
ぱぁぷる・れいのサイトのお年賀絵です。マウスを使って、鉛筆ツールで適当に線を引いてみました。

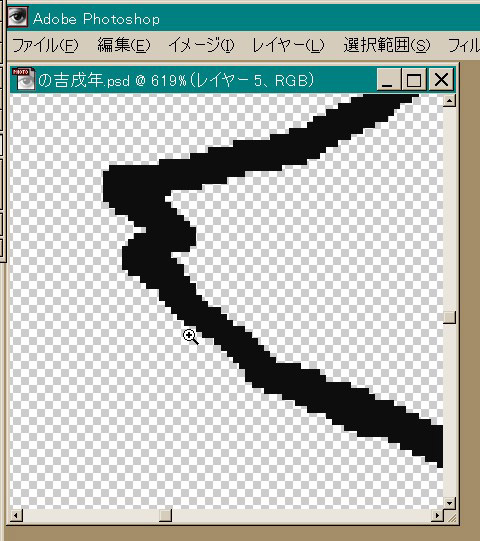
拡大してみると、なめらかでないのが解ります。アンチエイリアスが掛かっていないだけでなく、線の切れ目でカクッと曲がっているのが解りますよね。この線をパスに変換して、手数を掛けずになめらかな線に変えたいと思います。

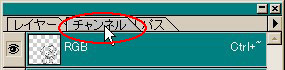
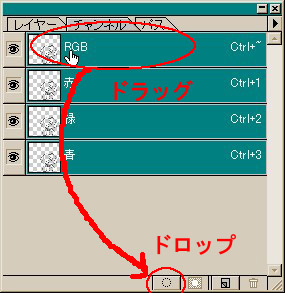
レイヤーウィンドゥのチャンネルTABをクリックします。

そして、“RGB”と書かれたところをドラッグして、左下のアイコンにドロップします。別に色域選択でも構いません。

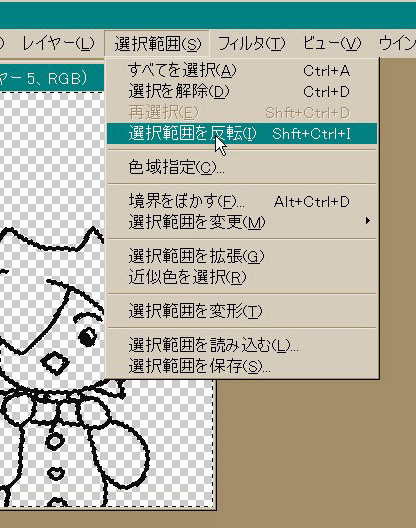
選択ツールで選択範囲の反転を行います。

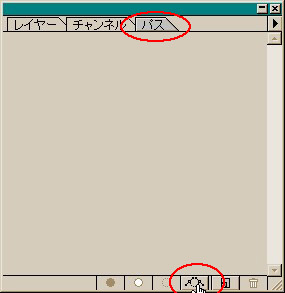
レイヤーウィンドゥの右上のパスTABをクリックし、今度は右下の方の“選択範囲からパス作成”のアイコンをクリックします。この時、[ALT]キーを押しながらクリックすると、精度を設定できます(thx,スエナガさん)
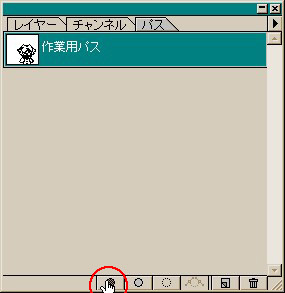
すると“作業用パス”というのが出来ます。これは元あった線をパスで囲んだ状態になります。
この状態で『ファイル』→『データ書き出し』→『Illustrator』へのパスを実行すると、イラストレーターへ、パス情報だけの受け渡しが行えます。イラストレーターではパスの調整はもちろん、『パス=線』ですのでパスに対して直接ブラシを指定したり、様々な変形を施したり出来ます
また、フォトショップ上でも『パスツール』を使って微調整が出来ます。ものさしツールの上にあり、押しっぱなしにすることで色々なツールに切り替えられます。
もう主線を塗ってしまうのなら、新しいレイヤーを作成し、描画色を択びます。ここでは解りやすく紫色にしてみます。

レイヤーと描画色の選択が済んだら、パスTABの一番左下のアイコンをクリックします。この時[ALT]キーを押しながらだと、塗りつぶし方法の詳細を設定できます。

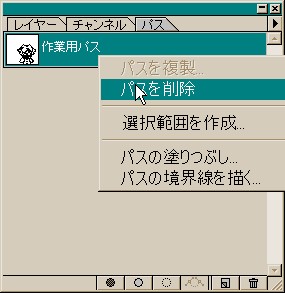
パスももう使わないのなら、目障りなので削除してしまいましょう。右下のゴミ箱アイコンか、右クリックで削除できます。

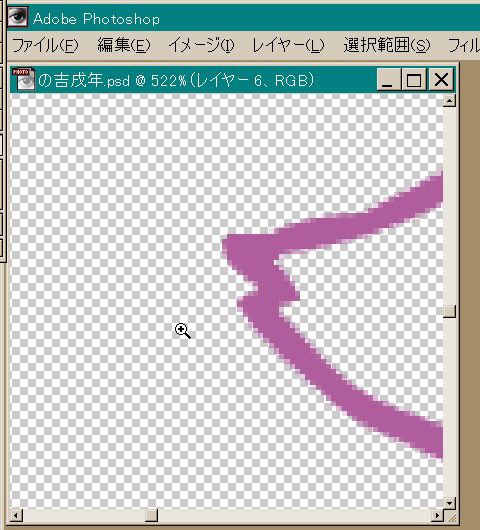
最初の状態よりも、ずっとなめらかな線になってくれました。折れていた線も、補正が掛けられて曲線になっています。
さらに最初の下書きを残しておけば、塗り用の囲みに使えますので、マジックワンドを使うなどして、ベタ塗りで楽が出来ます。
イラストレーターの場合は『パス=線』なのですが、フォトショップの場合は主に切り抜きに使うようで、あくまで囲むもの、と思った方がいいみたいです。
Posted at 2006/01/25(Wed) 23:12:02
漫画・電遊・電影 | コメント(4) | トラックバック(0) | この記事のURL
この記事のトラックバックURL ->